In this blog, we will uncover some android apps, used to make a logo(launcher icon) in just a few minutes. We will also discuss how to generate launcher icons of different screen densities and feature graphics image for Google Play Store.

Make Icon of your App
What is a Launcher Icon?
A launcher icon is an icon(graphics asset) displayed on your mobile screen. You touch launcher icon to launch(open) your application i.e any mobile app.Logopit Plus
It is a free android app, used to create a logo, Facebook/Twitter/YouTube cover, banners, wallpapers and much more. It has a set of free icons, you can customize them to your needs. It allows adding text, applying background images and effects. It saves your images in good pixels(PNG/JPEG). Here is the link.Logo Generator & Logo Maker
It is an android app with some free icons for food, art, fashion and colorful items. If you are making any E-commerce app and need any dummy pictures, you must use this app. Here is the link.Android Asset Studio
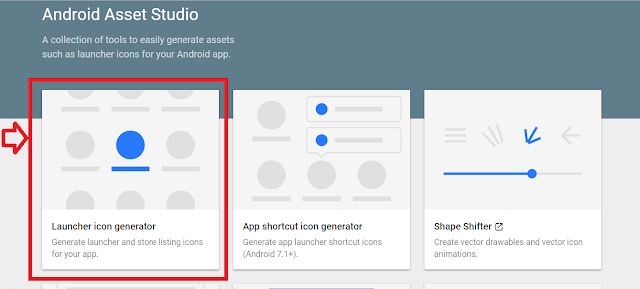
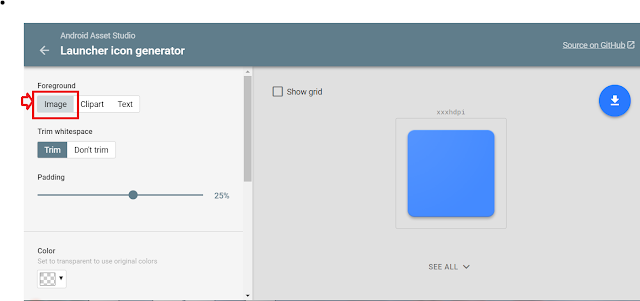
Now, that you have created your launcher icon. You need to create a set of icons for different screen densities( xxhpdi, xhdpi, hdpi, mdpi, ldpi).Android Asset Studio generates all icons in few seconds. Let's follow these steps:

- You can design your icon with padding, color, background and different shapes.
- Now, click on download button at top right corner.

After the last step, we have downloaded a zip file of launcher icons(named as ic_launcher.zip)
What is a Feature Graphics?
It is a graphic asset displayed in Google Play Store associated with every application.You can simply make this image here.
It was all about designing the graphics of your mobile apps. Do share your comments below. If you need any help or other tutorials, do share your views. Share it with your friends. Stay blessed pals!
You may love these posts:




Great effort..
ReplyDeleteThanks for appreciation!
Delete